Finding the right link for your call to action buttons
Want to create a call to action but have no idea where to find the link for it?
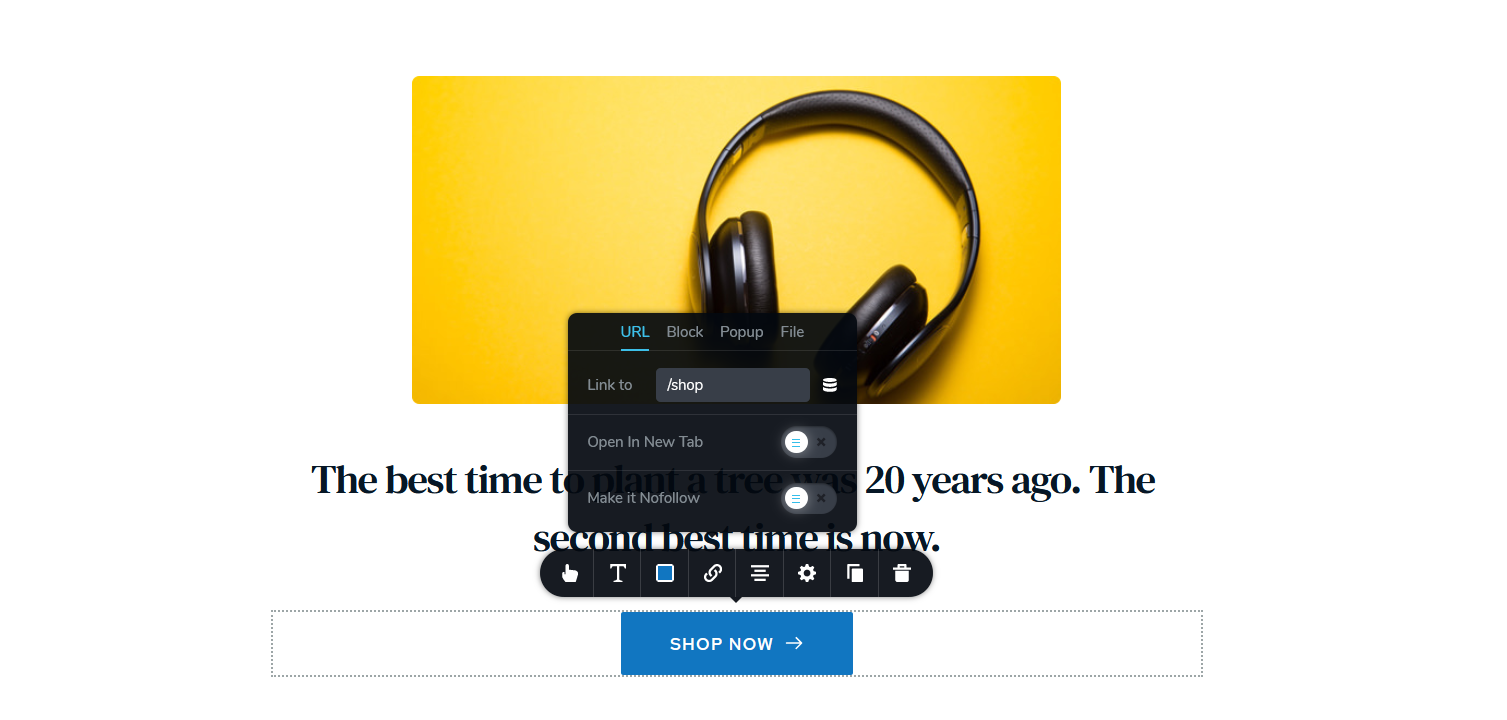
1. Page URL Links:

The easiest way to link to a new page is via the slug. For example, if you want to link to the shop page, you will use /shop.
The slug can be retrieved when viewing the page on the frontend in your browser's Http bar.

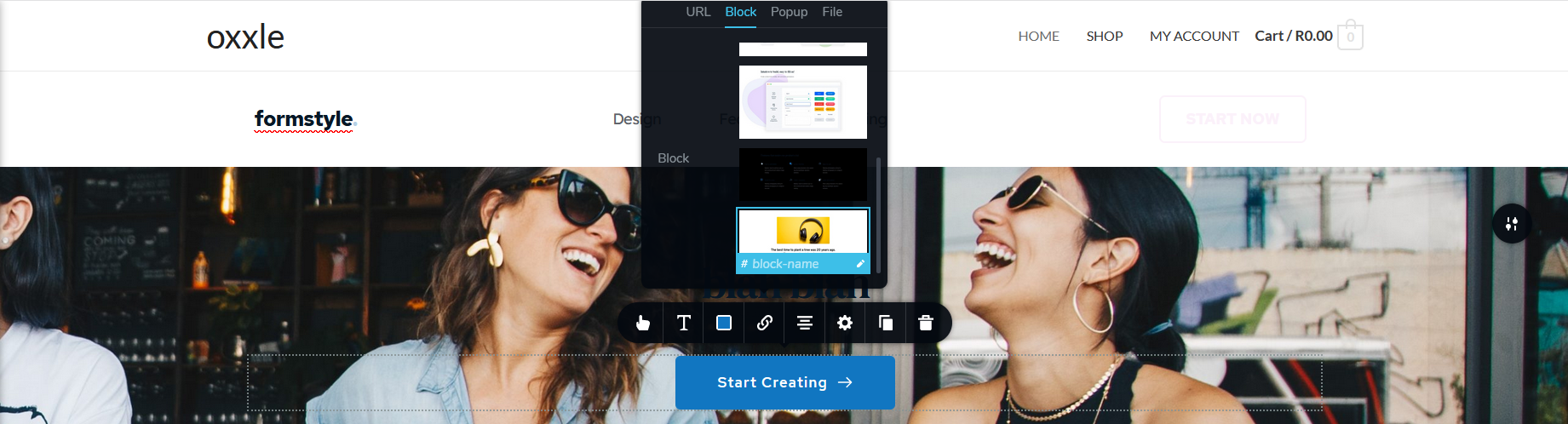
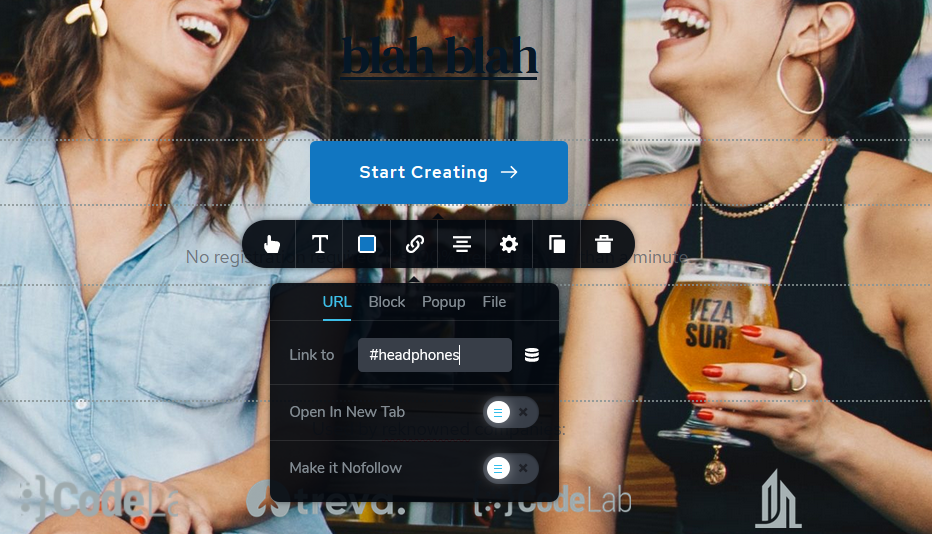
2. Page Sections (Anchor Links):
If you want to help users go to a particular section of a page, you can place an anchor link to take them there.

On the link options, select Block instead of URL and select the block you wish to link to. Allocate a name to the block. This will give it a #tag link.
Then go back to the URL section and insert the new hashtag link.

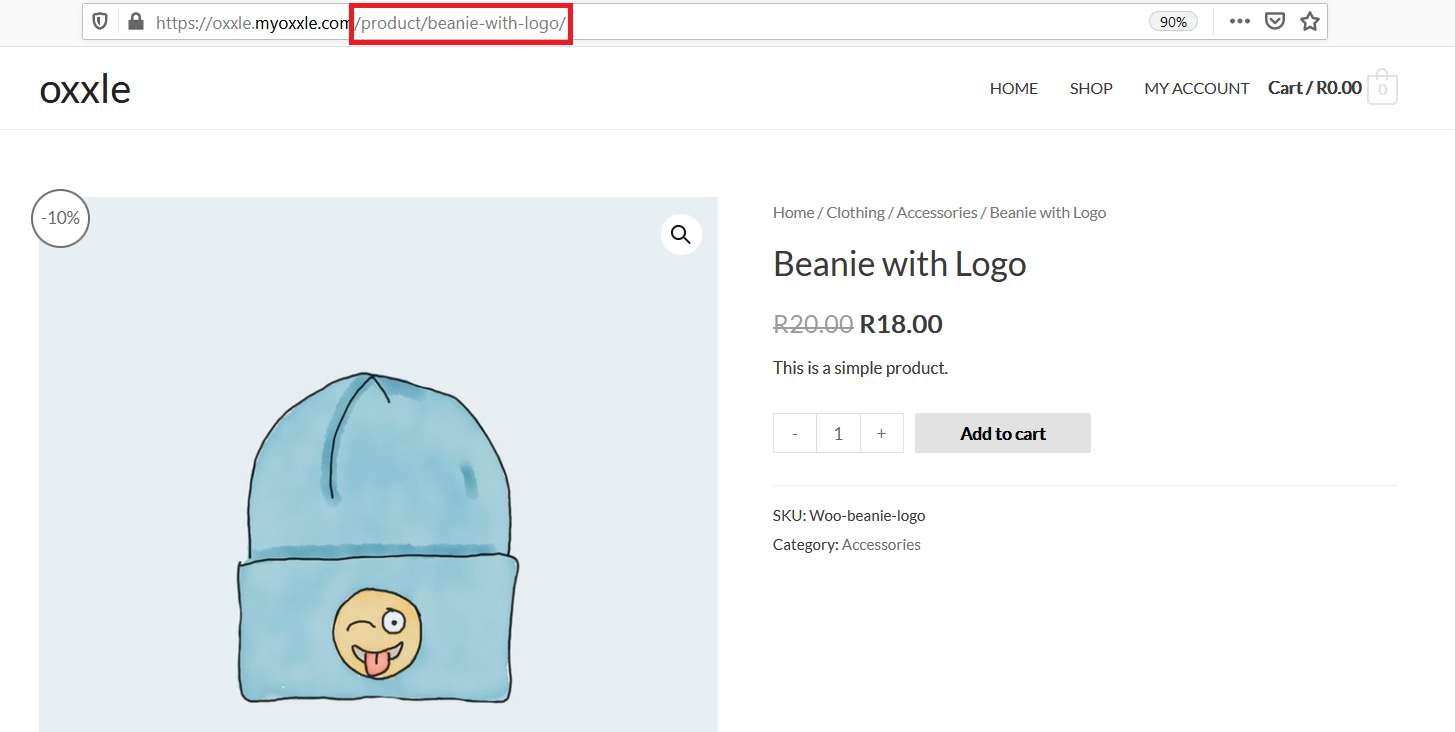
3. Product Links
You can also create buttons that go directly to particular products in your store. To find the product's link, simply go to the product page and copy the entire slug after your domain name.

4. Add to Cart Links
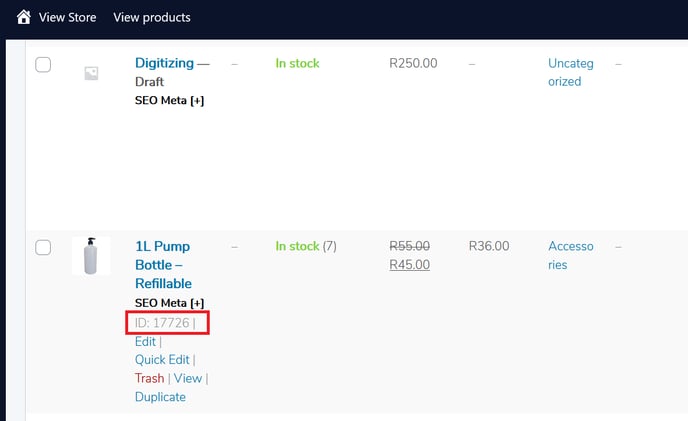
Creating product offerings with unique "Add to Cart" Buttons will help conclude sales faster. Simply link the button to the following URL /shop/?add-to-cart=615 changing the 615 to the correct product ID.
To find the product ID, go to:
Products and then hover over the product to reveal it's ID